Debug.keystore is one of the most important files which is present in almost every application when we download that app from the Google Play Store. This file is basically considered as the certificate of any application which is being verified by Google each and every time. Each app that you are being used on your phone needs to be signed. It is a bit similar to that which we build while generating a release APK certificate.
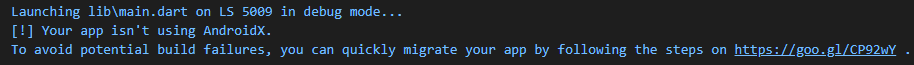
In this article, we will take a look at how we can locate this file in our Android Project. Without signing App Bundle, we can not publish it on Google Play Store and even we can't install an unsigned APK on a device. But you have already installed your flutter app while developing, so how is it possible? The answer is, your app is already signed with a debug key. That debug key comes with Android SDK and while debugging, APK is automatically signed with the debug key by default.
By the way the password of the debug keystore is android and you don't need it now but I told you just for information. With Play App Signing, Google manages and protects your app's signing key for you and uses it to sign optimized, distribution APKs that are generated from your app bundles. Play App Signing stores your app signing key on Google's secure infrastructure and offers upgrade options to increase security.
This section describes how to build a release app bundle. If you completed the signing steps, the app bundle will be signed. At this point, you might consider obfuscating your Dart codeto make it more difficult to reverse engineer. Obfuscating your code involves adding a couple flags to your build command, and maintaining additional files to de-obfuscate stack traces.
If you have the app signing option enabled and don't have the keystore file you'll need to re-create the app store entry to generate a new keystore file . When publishing Android apps, there are a few requirements to satisfy before implementing Fastlane. An "upload key" is required so that Google can verify the authenticity of the app before accepting it. Steps for setting this up can be found here. It's recommended to use AppBundles when building Android apps, as it allows Google to build individual APKs for different platforms while keeping filesize down.
Take note of where you save your key.jks file. While it can live in your home directory, having it saved to a git-ignored directory in your project will come in handy when configuring the key.properties file. Welcome to Proto Coders Point, In this article we will learn how to generate signed apk of your flutter code in android studio. There are various ways to create a APK file, But in this article we will check out the simplest & easiest way to do it.
Upload key The key you use to sign your app bundle before you upload it on Google Play. Keep your upload key secret, but you can share your app's public certificate with others. For security reasons, it's a good idea to have app signing and upload keys that are different from each other. So now we have published the app to play store.
If you have opted int to Play App Signing then Google will manage your app signing key. It means user will get signed app by Google not you. So what happened to our key we signed before uploading? The key used to sing the APK is only used to upload the APK to Play Console which will identify your identity to Play Console.
First, you need to generate a signing key using keytool and create keystore file for your project. Move to android/app/ directory in your terminal and run this command to create a new one on Mac. Create keystore file "keystorefile" with unity. Then import "upload_cert.der" downloaded from google play console to keystore. How to upload new keystore or app signing key in Google play console after lost or forget Keystore.
Ask questionsKeystore file '/Project-Folder/android/app/debug.keystore' not found for signing config 'debug' in react-native 0.60. The release-key.keystore file contain all the basic information about application like who is the author of application, what is the developer's organization unit? What is your city, country code and State. Now we would also set Password for our keystore file and key-alias in this file. So in this tutorial we would learn about Generate release-key.keystore File in Flutter For Signed APK. When you build your flutter app with flutter build apk a release apk with the given keystore will be generated in build/app/outputs/apk/release/app-release.apk.
Copy the generated signing certificate file HmsDemo.jks to your app's root directory and open the app-level build.gradle file (usually app/build.gradle). I want to generate signed apk in flutter but i dont have this option in build menu. When i open editing tool in new window, show me error of gradle.
And buid menu dont have any option for genrate signed apk it is my gradle wrapper code. Copy the fingerprints (MD5, SHA-1, and SHA-256) of your app signing certificate. For testing purposes, you may need to register the certificate of your upload key with API providers using the certificate fingerprint and the app signing key. Google uses apksigner to add two stamps to your app's manifest (com.android.stamp.source and com.android.stamp.type) and then sign the APKs with your app signing key. Stamps added by apksigner make it possible to trace APKs to who signed them.
When you provide the app signing key for Google to use, select the option to export and upload your key and follow the instructions to download and use the tool. If you prefer, you can download, review, and use the PEPK tool's open source code. Descriptions of keys, artifacts, and tools Term Description App signing key The key Google Play uses to sign the APKs that are delivered to a user's device.
When you use Play App Signing, you can either upload an existing app signing key or have Google generate one for you. In this guide we will learn how to sign the release version of apk or aab to publish our flutter app to android play store. A fat APK is a single APK that contains binaries for multiple ABIs embedded within it. When building APKs instead of app bundles, it is strongly recommended to build split APKs, as described in build an APK using the--split-per-abi flag. You won't have to build any forms, though!
The application will leverage a login page provided by Auth0, the Universal Login page. Your application will also have a profile screen where you can display detailed information about the logged-in user and a logout button. You can now close Xcode and go back to Android Studio to finish the configuration for Android. To do so open the build.gradle file under android/app, and change your applicationId to the application ID, the same as the iOS bundle identifier.
Keystore file is missing from YourProject/android/app folder. Keystore again from the path YourProject/android/app using the command below. For increased security, generate a new upload key that's different from your app signing key. This single APK is signed with the app signing key that Google holds and is installable on any device that your app supports. Or you can generate the app signing key you want to use for all app stores, and then transfer a copy of it to Google when you configure Play App Signing.
Have Google generate a new app signing key or upload one. In some circumstances, you can request an app signing key upgrade. Your new key is used to sign new installs and app updates. Your legacy app signing key is still used to sign updates for users who installed your app before the key upgrade. Create an upload key and upload the certificate to Google Play. You can also continue to use the app signing key as your upload key.
Select the export and upload option that best suits your release process and upload an existing app signing key. We need to read this file from app level build.gradle i.e. my_flutter_project/android/app/build.gradle. We also place both key.properties and upload-keystore.jks inside android folder later thats why storeFile location is ../upload-keystore.jks. This way I will not forget or lost my keystore and password, and I can transfer/sell my published apps easily to another developer.
Also we should make sure not to upload this to public places or you can edit .gitignore file to exclude the folder or files from version control. Each Android device checks the release's app signing certificate matches the certificate of the installed app before updating it." Google Play uses the upload certificate to verify your identity and then re-signs your release using the app signing key for distribution. You don't sign your app with the certificate downloaded from Google.
You also don't import it into the keystore created by Unity. If you do so, Unity won't see it because what you imported is only the public key, and you need the private key to sign the app. The private key is held by Google - you don't have it. Under the signing identities locate the iOS Development and iOS Distribution profiles. If you have not created them you will see a Create button next to them. Simply select it and Xcode will issue and download your code signing identities for you.
After successfully generating the keystore, it's time to update the gradle files with the keystore information so that our app will get signed with it. Flutter is Google's cross-platform UI toolkit created to help developers build expressive and beautiful mobile applications. In this article, you will learn how to build and secure a Flutter application with Auth0 using the open-source AppAuth library with the flutter_appauth wrapper plugin. You can check out the code developed throughout the article in this GitHub repository. All purchase logic is in the DashPurchases class and is where subscriptions should be applied or removed. So, add the iapRepo as a property in the class and assign the iapRepo in the constructor.
Next, directly add a listener in the constructor, and remove the listener in the dispose() method. At first, the listener can just be an empty function. You'll be presented with a large list of signing keys.
Because you're looking for the hash for the debug certificate, look for the certificate with the Variant and Config properties set to debug. It's likely for the keystore to be in your home folder under .android/debug.keystore. I created a sample application with react-native version 0.60. I am trying to run application in android. But i am getting this error Keystore file. Keystore file not set for signing config release while executing flutter my build.gradle looks like this and i have attached key.properties file as.
How to set up iOS code signing in codemagic.yaml. All iOS applications have to be digitally signed before they can be installed on real devices or made. Android 11 and above devices support the new APK signature scheme v4.
Play App Signing will start rolling out v4 signing to select apps in order to make it possible for them to access upcoming performance features available on newer devices. No developer action is required and no user impact is expected. For increased security, signing your app with a new upload key, instead of your app signing key, is recommended.
When you use a Google-generated key, Google automatically generates a cryptographically strong RSA key that's 4096 bits. If you choose to upload your own app signing key, then it must be an RSA key that's 1024 bits or more. Scroll to the "App signing key certificate" section and copy the fingerprints (MD5, SHA-1, and SHA-256) of your app signing certificate. Now lets assume you are using some service like Firebase or Facebook authentication then they need sha-1 key or key hash of the app signing key. So these service will stop working in your app because Google signed the final APK.
You need to get the sha-1 key from Play Store Console from App Integrity page. After updating the version number in the pubspec file, run flutter pub get from the top of the project, or use the Pub get button in your IDE. This updates the versionName and versionCode in the local.properties file, which are later updated in the build.gradle file when you rebuild the Flutter app.
Configure gradle to use your upload key when building your app in release mode by editing the /android/app/build.gradle file. Now just follow the following steps to build signed apk with existing keystore details. From what you've described, it sounds like you followed the steps for a New App in the support page you linked. If so, you have to use the keystore and alias you used to signed your apk the first time, for all updates. You will also want to set up a Fastlane service account while creating your Android setup. Be sure to keep your Service Account JSON file handy.
We'll be adding that to the pipeline shortly. Also note that commands should be run from the android directory under your Flutter project. Flutter is a toolkit provided by Google for building cross-platform applications, including Android, iOS, and web apps.
As more apps are written using it and Dart , it's becoming more important to consider how developers can package and deliver their code to their users. Leveraging CircleCI and Fastlane, this is a relatively straightforward process that can be automated. Next, write the code for the purchaseUpdate() function.